
Being a blogger you must curious about your blog design and look. There are lot of professional blogger templates with custom designs and formatting. But not a single template comes with 100% satisfaction. We have to customize them to give such a look which we want to show to our readers. Obviously blog design is the first thing that attracts readers to stay longer at our blog to read more content. Best design with perfect text font and link colors makes our blog more professional. When we use custom templates on our blog, we need to customize it according to our need like changing text fonts, font size, hyperlink color etc. That's why to make things easy for newbie bloggers today I bring a tutorial on how to change hyperlink color in blogger. 664DWA2RSVYU
Changing Link Colors
Perform below steps to replace link colors with such colors you want to use in your blog template.
- Go to your Blogger account.
- Navigate to Template > Edit HTML.
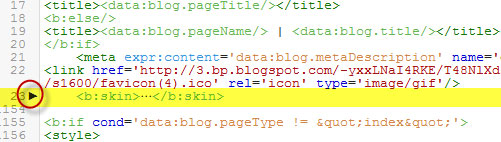
- Now press Ctrl+F and search <b:skin> in your template.
- Click on black arrow to expand the code.
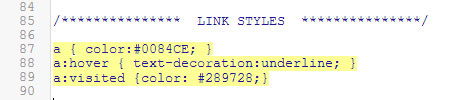
- Now look at the CSS code of hyperlink in your template which something look like this:
- Now edit a { color:#0084CE; } with that color you want to use for hyperlinks.
- Edit a:visited {color: #289728;} to change color of visited link.
- Preview and save the template.
- That's it.


Final Words!
This was the little and basic tutorial on how to change hyperlink color in blogger. The CSS code in step #4 may be different in your blog template. Let me know if there is any problem. I'll definitely try my best to solve your problems. Happy Blogging :)
thank you so much..
ReplyDelete