
If you are organizing an event and want to display days left for that event to your audience or blog readers, then you must need a countdown clock widget that runs backwards to show remaining days for the event you are going to organize. Today, in this tutorial I'll tell you how you can add a countdown clock widget to your website or blog. This gadget will work fine for websites as well as blogs. You can put it anywhere you want. There is no need for any specialization. You just need to follow some simple steps to add this stylish widget to your blog. So, let start today's tutorial.
Adding Countdown Clock Widget to Blogger
We will use a website that provides us three options like Website Countdown Widgets, Countdown Web Pages, and Countdown Clock Devices. You can use anyone for your site. In this tutorial we will discuss about Website Countdown Widget. So, follow below steps to start the work.
- First go to CountingDownTo.com.
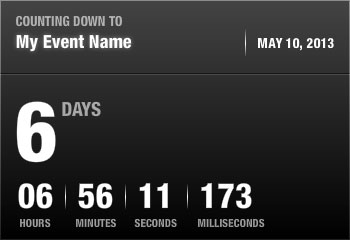
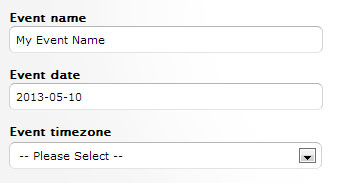
- Now you will see a very simple form with three fields Event name, Event date, Event Timezone. Fill all the three fields.
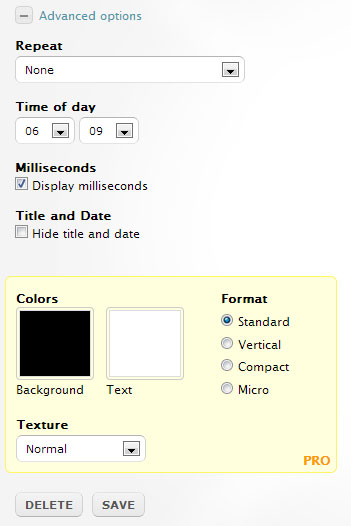
- There are some advance options available that you can use to customize your gadget's look and feel.


- Repeat: How frequently you want to repeat the countdown count.
- Time of day: Enter the exact time of the event. By entering the time, gadget will show more accurate time left.
- Milliseconds: Check this box if you want to show milliseconds in your gadget.
- Title and Date: Check this box if you don't want to show event name and date at the top of the countdown clock.
- After that you can change its color and format.
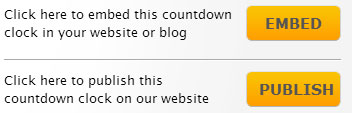
- Once you satisfied with your gadget's design and format, then simply click on the EMBED button at the right side of the gadget's preview.
- Now copy the entire code from the box and paste it into new HTML/JavaScript gadget in your blog.
- That's it.


Final Words
This was the very easy tutorial on how to add countdown clock widget in blogger. You can place this gadget into your blog sidebar or in footer area. It will add more functionality to your blog. Please let me know how you feel about this gadget.
No comments:
Post a Comment